UI Elements
Sorry, no templates found
There are no templates with this criteria. Try changing your search.

Interactions
Uses Attributes
Button
.
This is some text inside of a div block.

Interactions
Uses Attributes
Button Secondary
.
This is some text inside of a div block.

Interactions
Uses Attributes
Button Tertiary
.
This is some text inside of a div block.

Interactions
Uses Attributes
Button Small
.
This is some text inside of a div block.

Interactions
Uses Attributes
Button Secondary Small
.
This is some text inside of a div block.

Interactions
Uses Attributes
Button Tertiary Small
.
This is some text inside of a div block.

Interactions
Uses Attributes
Button Link
.
This is some text inside of a div block.

Interactions
Uses Attributes
Button Row Align Left
.
This is some text inside of a div block.

Interactions
Uses Attributes
Button Row Align Center
.
This is some text inside of a div block.
Interactions
Uses Attributes
Button With Icon
.
This is some text inside of a div block.
Interactions
Uses Attributes
Button Secondary With Icon
.
This is some text inside of a div block.
Interactions
Uses Attributes
Button Tertiary With Icon
.
This is some text inside of a div block.

Interactions
Uses Attributes
Button Link With Icon
.
This is some text inside of a div block.
Interactions
Uses Attributes
Button Small With Icon
.
This is some text inside of a div block.
Interactions
Uses Attributes
Button Secondary Small With Icon
.
This is some text inside of a div block.
Interactions
Uses Attributes
Button Tertiary Small With Icon
.
This is some text inside of a div block.

Interactions
Uses Attributes
Heading Align Center
.
This is some text inside of a div block.

Interactions
Uses Attributes
Heading Align Left
.
This is some text inside of a div block.

Interactions
Uses Attributes
Page Structure
.
This is some text inside of a div block.

Interactions
Uses Attributes
Section Structure
.
This is some text inside of a div block.

Interactions
Uses Attributes
Modal 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Modal 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Modal 3
.
This is some text inside of a div block.

Interactions
Uses Attributes
Slider 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Slider 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Slider 3
.
This is some text inside of a div block.

Interactions
Uses Attributes
Slider 4
.
This is some text inside of a div block.

Interactions
Uses Attributes
Slider 5
.
This is some text inside of a div block.

Interactions
Uses Attributes
Slider 6
.
This is some text inside of a div block.

Interactions
Uses Attributes
Slider 7
.
This is some text inside of a div block.

Interactions
Uses Attributes
Accordion 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Accordion 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tabs 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tabs 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tabs 3
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tabs 4
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tabs 5
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tabs 6
.
This is some text inside of a div block.

Interactions
Uses Attributes
Image Aspect Ratio 1:1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Image Aspect Ratio 3:2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Image Aspect Ratio 4:3
.
This is some text inside of a div block.

Interactions
Uses Attributes
Image Aspect Ratio 16:9
.
This is some text inside of a div block.

Interactions
Uses Attributes
Dropdown 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Dropdown 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Navbar Dropdown 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Navbar Dropdown 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Navbar Dropdown 3
.
This is some text inside of a div block.

Interactions
Uses Attributes
Navbar Dropdown 4
.
This is some text inside of a div block.

Interactions
Uses Attributes
Navbar Dropdown 5
.
This is some text inside of a div block.

Interactions
Uses Attributes
Navbar Dropdown 6
.
This is some text inside of a div block.

Interactions
Uses Attributes
Navbar Dropdown 7
.
This is some text inside of a div block.

Interactions
Uses Attributes
Navbar Dropdown 8
.
This is some text inside of a div block.

Interactions
Uses Attributes
Navbar Dropdown 9
.
This is some text inside of a div block.

Interactions
Uses Attributes
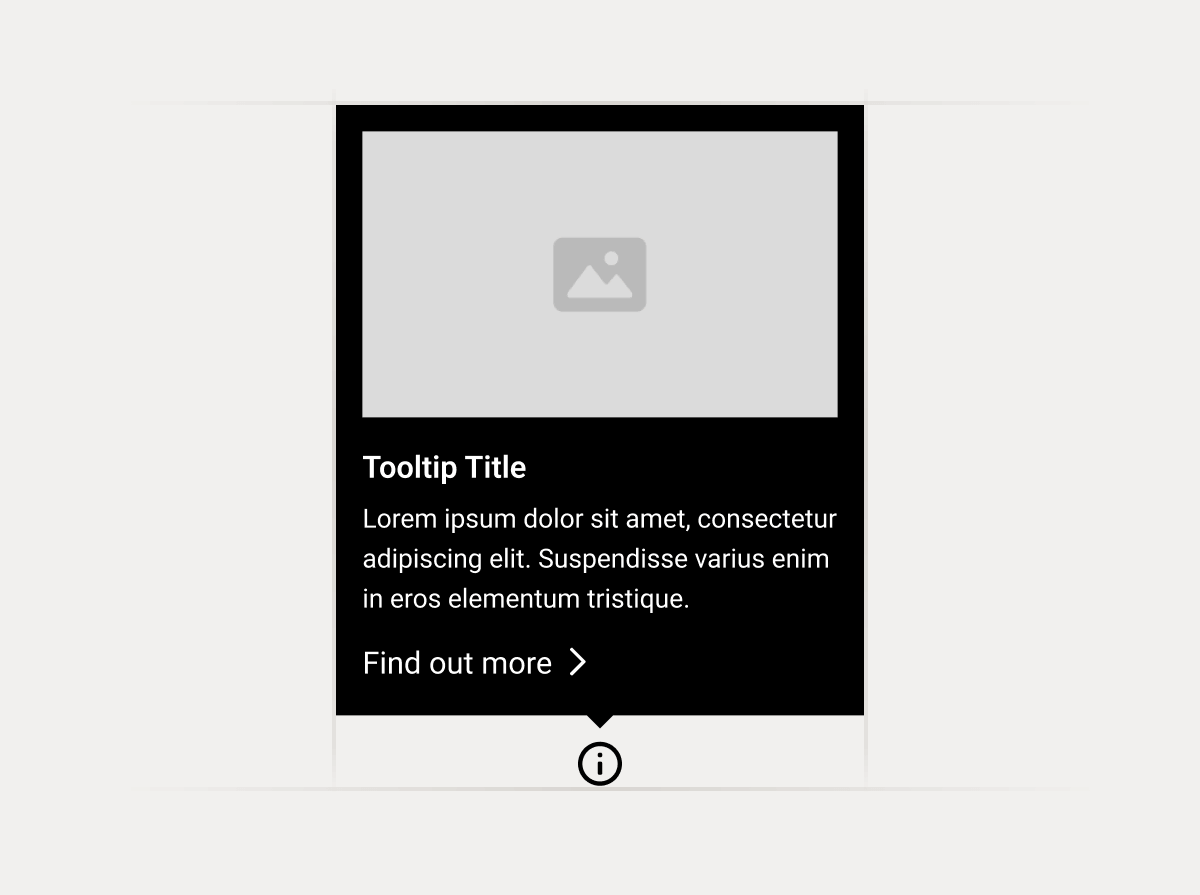
Tooltip 1 (Top)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tooltip 1 (Right)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tooltip 1 (Bottom)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tooltip 1 (Left)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tooltip 2 (Top)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tooltip 2 (Right)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tooltip 2 (Bottom)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Tooltip 2 (Left)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Input 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Input 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Input 3
.
This is some text inside of a div block.

Interactions
Uses Attributes
Input 4
.
This is some text inside of a div block.

Interactions
Uses Attributes
Input 5
.
This is some text inside of a div block.

Interactions
Uses Attributes
Input 6
.
This is some text inside of a div block.

Interactions
Uses Attributes
Checkbox 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Checkbox 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Checkbox 3
.
This is some text inside of a div block.

Interactions
Uses Attributes
Radio 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Radio 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Radio 3
.
This is some text inside of a div block.

Interactions
Uses Attributes
Toggle 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Toggle 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Select 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Select 2 (Custom)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Select 3
.
This is some text inside of a div block.

Interactions
Uses Attributes
Breadcrumb
.
This is some text inside of a div block.

Interactions
Uses Attributes
Signup Form
.
This is some text inside of a div block.

Interactions
Uses Attributes
Back To Top Button
.
This is some text inside of a div block.

Interactions
Uses Attributes
List 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Social Icons 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Social Icons 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Pagination 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Pagination 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Pagination 3
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 1
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 2
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 3
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 4
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 5
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 6
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 7
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 8
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 9
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 10
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 11
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 12
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 13
.
This is some text inside of a div block.











No%20Gradient.svg)
.png)
.png)






























































.avif)





.avif)

.avif)

.webp)

.webp)
.webp)



